1、SVG与Bitmap的区别:
SVG是可缩放矢量图形,全称Scalable Vector Graphics。经过数学计算利用直线和曲线绘制而成,无论怎么放大,都不会出现马赛克现象。可以使用Illustrator矢量图绘图软件来进行绘图。
Bitmap 是位图,由一个个像素点组成,放大后会出现马赛克。可以使用PhotoShop位图绘图软件来进行绘图。
2、SVG的优势:
1、使用xml格式定义图形,读取和修改的工具多。
2、不会失真,无需根据分辨率适配多套图标。
3、占用空间小。
4、可以转换为Path路径,与Path动画相结合,形成更丰富的动画。
3、静态SVG的使用
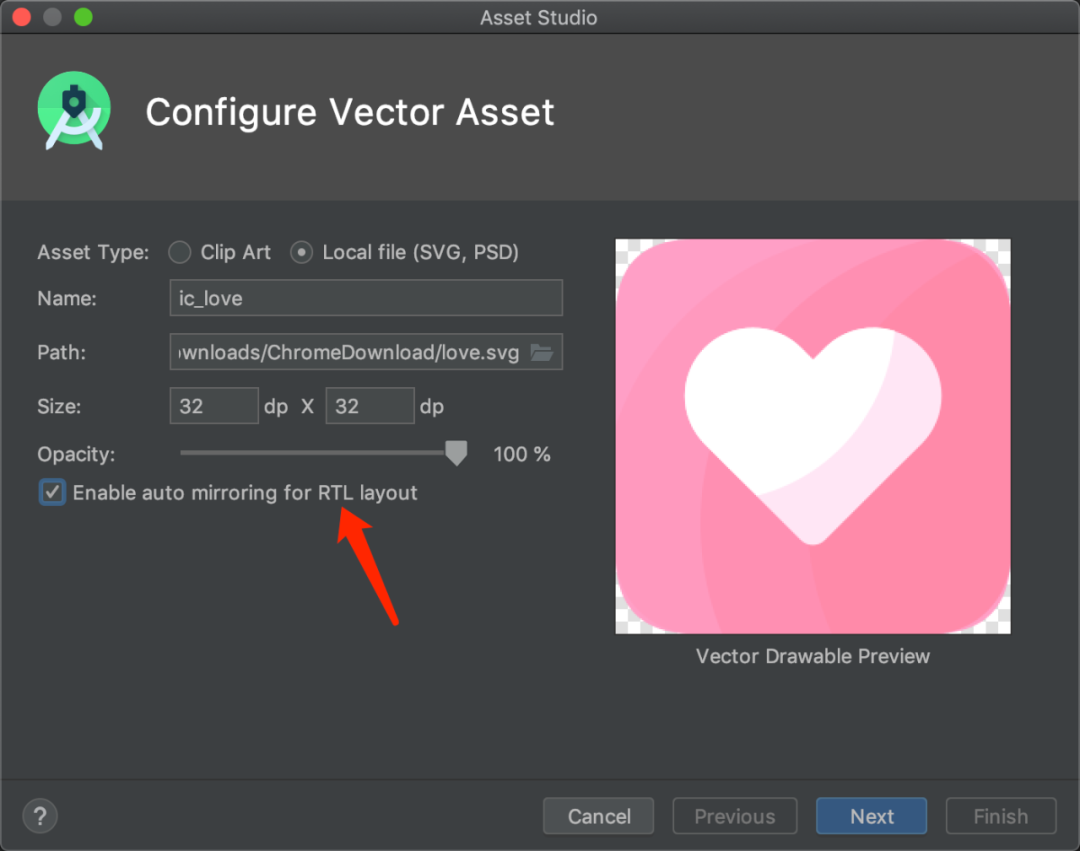
1、使用Android Studio转换美工提供的SVG文件为vector的xml文件:
Android Studio->File->New->Vector Asset->Local File->RTL->drawable/ic_love.xml

2、加载vector的xml文件:
<ImageView
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_width="100dp"
android:src="@drawable/ic_love"
android:layout_height="100dp">
4、动态SVG的使用
1、使用Android Studio转换美工提供的SVG文件为vector的xml文件:
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="72dp"
android:height="50dp"
android:viewportWidth="72.0"
android:viewportHeight="50.0">
<path
android:name="animate_logo_target"
android:pathData="M60,5,L10,5,V15,A1,1,0,0,0,65,20,L65,10"
android:strokeWidth="10"
android:strokeColor="#03DAC5" />
2、创建SVG对应的动画
<?xml version="1.0" encoding="utf-8"?>
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:propertyName="trimPathEnd"
android:repeatCount="0"
android:valueFrom="0"
android:valueTo="1"
android:valueType="floatType"/>
其中propertyName:
trimPathStart 属性表示截掉从起点到某个位置的部分,保留剩下的部分;
trimPathEnd 属性表示截掉从某个位置到终点的部分,保留剩下的部分。
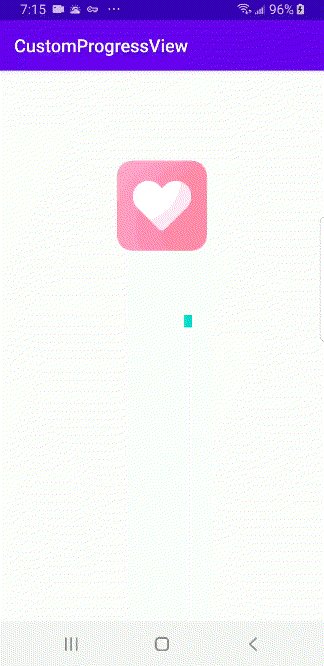
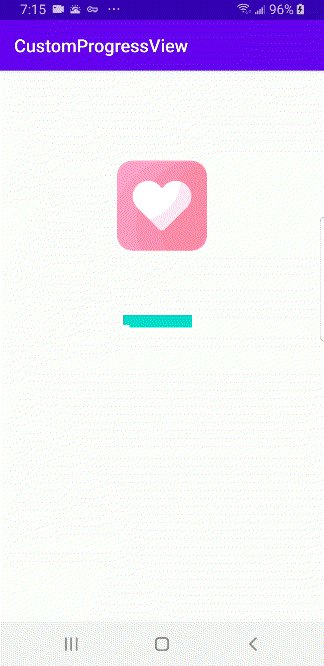
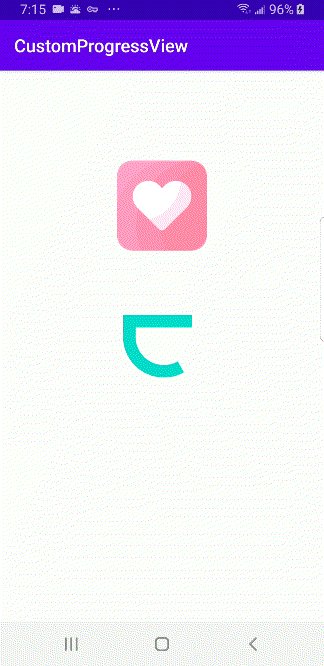
3、启动动画
private void start() {
AnimatedVectorDrawableCompat animatedVectorDrawableCompat = AnimatedVectorDrawableCompat.create(
this, R.drawable.ic_logo
);
mIvSvgVectorAnimation.setImageDrawable(animatedVectorDrawableCompat);
((Animatable) mIvSvgVectorAnimation.getDrawable()).start();
}

5、Lottie加载SVG动画
Lottie可以轻松加载SVG动画,只需美工提供JSON文件即可,Lottie的GitHub地址:
1、test.json文件置于assets文件夹中。
2、编写布局控件:
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animation_view"
android:layout_width="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_height="wrap_content"
app:lottie_loop="true"
app:lottie_autoPlay="true" />
3、启动动画
private void initTest() {
mLavGift.setAnimation("test.json");
mLavGift.setRepeatCount(INFINITE);
mLavGift.playAnimation();
}

6、SVGA加载SVG动画
SVGA可以轻松加载SVG动画,只需美工提供SVGA文件即可,SVGA的GitHub地址:
1、posche.svga置于assets文件夹中。
2、直接编写布局控件加载:
<com.opensource.svgaplayer.SVGAImageView
android:layout_height="200dp"
android:layout_width="200dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:source="love.svga"
app:autoPlay="true"
android:id="@+id/svga_test"/>
3、从assets中加载:
SVGAImageView svgaImageView = new SVGAImageView(this);
SVGAParser.Companion.shareParser().init(this);
SVGAParser parser = SVGAParser.Companion.shareParser();
parser = new SVGAParser(this);
parser.decodeFromAssets("posche.svga", new SVGAParser.ParseCompletion() {
@Override
public void onComplete(SVGAVideoEntity svgaVideoEntity) {
SVGADrawable drawable = new SVGADrawable(svgaVideoEntity);
svgaImageView.setImageDrawable(drawable);
mFlSvga1.addView(svgaImageView );
svgaImageView.startAnimation();
}
@Override
public void onError() {
System.out.println("解析错误decodeFromAssets");
}
});
4、从url中加载:
SVGAImageView svgaImageView1 = new SVGAImageView(this);
SVGAParser parser1 = SVGAParser.Companion.shareParser();
parser1 = new SVGAParser(this);
URL url = new URL("https://github.com/yyued/SVGA-Samples/blob/master/posche.svga?raw=true");
parser1.decodeFromURL(url, new SVGAParser.ParseCompletion() {
@Override
public void onComplete(SVGAVideoEntity svgaVideoEntity) {
SVGADrawable drawable = new SVGADrawable(svgaVideoEntity);
svgaImageView1.setImageDrawable(drawable);
mFlSvga2.addView(svgaImageView1 );
svgaImageView1.startAnimation();
}
@Override
public void onError() {
System.out.println("解析错误decodeFromURL");
}
});

在项目中对于复杂的SVG动画一般都是用Lottie和SVGA加载,而对于Lottie和SVGA的区别,后续将会单独写一篇文章进行比较。
DEMO地址:
限时特惠:本站每日持续更新海量各大内部网赚创业教程,会员可以下载全站资源点击查看详情
站长微信:11082411

