大家好,我是小索奇
学了一下午的jQuery,我做出了“最好的笔记”
虽说jQuery已经过时了,但一些项目用的也是旧版的技术、很多高校也正在教这一老套的jQuery技术…
了解一下有益无害~
本篇文章对应jQuery全套教程,文章篇幅较长,可以收藏备用哈
这是小索奇在学习jQuery期间精心整理的markdown格式文件(我也想白嫖教程啊,可是翻遍了评论区,没有发现一个人留下了markdown格式的文章,干脆自己做吧…
所以我勇敢的站了出来,为大家准备一份教程-附带笔记…
因为没有发现一个人做了markdown格式笔记并分享出来,所以才敢说,”最好的笔记”…

)
当然,只是开个玩笑~
对应视频教程链接
老师讲解的很不错,通俗易懂~
我在老师讲解的基础上面添加了百度百科、ChatGPT、自己的见解拓展等,保证正确率,做了一套精美的markdown格式的笔记,
方便存储和获取,把文档存在了公众号:即兴小索奇里-后台回复jQuery01可以获得markdown笔记

可以结合老师的视频+笔记去学习jQuery,这样方便复习,更加高效(具体看自己的习惯啦)
由于Markdown格式不方便大家下载图片,我用OCR工具,并结合ChatGPT的理解,用文字形式把精华的图片内容也整理到了笔记上面
前置拓展 & 补充
DOM树是什么?
先说答案:也叫对象
在JavaScript中,对象是一种数据类型,它可以存储多个键值对。每个键值对都包含一个属性名和一个相应的值。可以通过点号或方括号来访问对象中的属性。
例如:
var person = { name: "Tom", age: 25, gender: "male"};console.log(person.name); // 输出 Tomconsole.log(person["age"]); // 输出 25
上面的代码创建了一个名为person的对象,该对象有三个属性:name、age和gender。可以通过点号或方括号来访问这些属性的值。
另一方面,变量是用于存储特定值的标识符。
在JavaScript中,变量可以存储任何类型的值,包括字符串、数字、布尔值、对象等。有时候,我们会将一个对象存储在一个变量中,这样可以方便地访问该对象的属性。
例如:
var person = { name: "Tom", age: 25, gender: "male"};var personName = person.name;console.log(personName); // 输出 Tom
上面的代码创建了一个名为person的对象,并将其存储在变量中。
然后,将person对象的name属性的值存储在另一个变量personName中,并输出该变量的
值。这里的person变量和personName变量都是JavaScript中的变量,而不是对象。
var a=document.ElementById(‘text’)为什么a叫做dom对象?
在JavaScript中,文档对象模型(DOM)是一种表示HTML或XML文档的标准对象集合。
通过DOM,可以使用JavaScript来访问和操作HTML或XML文档中的各种元素、属性和事件。
在你的代码中,document.getElementById(‘text’)返回了一个对象,该对象表示具有指定ID的HTML元素。
因此,将其赋值给变量a时,a就成为了一个DOM对象。
这个DOM对象可以被用于进一步地访问和操作该HTML元素的各种属性和方法,比如改变样式、内容等等。
总之,DOM对象是JavaScript中用于访问和操作HTML或XML文档的标准对象,而且document.getElementById()方法返回的对象也是一种DOM对象,因此在你的代码中,a也被称为DOM对象。
针对没学过js的人群,理解这些对理解jQuery有很大的帮助!
jQuery
dom对象和jQuery对象
jQuery中$是什么
简要来说$其实就是jQuery程序的标志
$() 函数实际上是 jQuery() 函数的缩写形式,它接受一个CSS选择器字符串作为参数,并返回一个包含匹配元素的jQuery对象。例如,$(“p”) 可以选取所有
元素。
除了选择元素之外,$() 函数还可以用于创建新的HTML元素、设置和获取元素的属性和样式、处理事件、执行动画等等。因此,$符号在jQuery中扮演着非常重要的角色,被广泛应用于jQuery编程中。
引入jQuery
使用jQuery,首先要将jQuery库引入。需要使用如下语句
<script type="text/javascript"src="js/jQuery-3.4.1.js">
$(document)是将DOM对象document转换为jQuery对象。$(document).ready()函数是当DOM对象加载完毕后,马上执行的函数。
$document.ready()与$()、jQuery( )、window.jQuery()是等价的
所以$(document).ready()可以写成$(function() {alert(“Hello jQuery”)};
dom对象和jQuery对象相互的转换。
jQuery转换dom
// html标签定义一个<input type = "button" id = "btn" value = "我是按钮">var domBtn = document.getElementById("btn");var $btn = $(domBtn); // 前面的$btn 这个是自定义的名字 $ 不是必须的//我是按钮alert($btn.val());
jQuery对象也可以转为dom对象
function btnClick(){// 定义的标签有<input type = "button" value = "计算平方" onclick = btnClick()>// <input type = "txt" id = "txt" value = "整数"/> var obj = $("#txt")[0] // 从数组中获取下标是0的dom对象 var obj = $("#txt").get[0] // 从数组中获取下标是0的dom对象 var num = obj.value; obj.value = num * num}
为什么要进行dom和jQuery的转换?
3.选择器:就是一个字符串, 用来定位dom对象的。定位了dom对象,就可以通过jQuery的函数操作dom
选择器
标签选择器
例:
//数组中有三个对象var obj = $("div"); // 给所有div设置背景色obj.css ("background","blue");
表单选择器
举例:
var obj = $(":checkbox") // 数组,有三个对象for(var i = 0; i < obj.length; i++){ var dom = obj[i]; //需要jQuery,用我们前面的转换方式 var jobj =$(dom); // 调用jQuery函数 alert("jQyery函数调用=" + jobj.val())}
其它的标签都是类似
组合选择器
拓展
*表示选取所有DOM对象
过滤器
在定位了dom对象后,根据一些条件筛选dom对象。
常用选择器
表单属性过滤器
根据表单中dom对象的状态情况,定位dom对象的。
启用状态, enabled
不可用状态 disabled
选择状态 , checked , 例如radio, checkbox
$(“:text:enabled”)
$(“:text:disabled”)
$(“:checkbox:checked”)
拓展
在HTML中, 元素用于创建各种表单控件,例如文本框、单选按钮、复选框等。当用户在表单控件中输入数据时,这些数据通常会被保存到该控件的
value 属性中。
jQuery中给dom对象绑定事件
函数
val
操作数组中DoM对象的value属性,
$(选择器).val ():无参数调用形式,读取数组中第一个DOM对象的value属性值
$(选择器).val (值):有参形式调用:对数组中所有DOM对象的volue属性值进行统一赋值
text
操作数组中所有DOM对象的【文字显示内容属性】
$(选择器). text()
无参数调用,读取数组中有DOM对象的文字显示内容,将得到内容拼接为一个字符串返回
$(function(){ $("#btn1").click(function(){ //var() 获取的是dom数组的第一个对象的value属性值 // 下面定义的有三个input标签,有各自的value属性 var text = $(":text").val(); alert(text); })})
$(选择器). text(值)
有参数方式,对数组中所有DOM对象的文字显示内容进行统一赋值
$("btn4").click(function(){ //设置div的文本值 $("div").text("新的div文本内容");})
$(选择器).attr(“属性名” )
获取DOM数组第一个对象的属性值(attribute属性值)
$(选择器).attr(“属性名”,“值”)
对数组中所有DOM对象的属性设为新值
remove
$(选择器).remove():将数组中所有DOM对象及其子对象一并删除
empty
$(选择器).empty():将数组中所有DoM对象的子对象删除
append
html
$(选择器).html():无参数调用方法,获取DOM数组第一个匹元素的内容。
(选择器).html(值):有参数调用,用于设置DOM数组中所有元素的内容。
each
each函数是对数组,json和dom数组等的遍历,对每个元素调用一次函数。
语法1:$.each(要遍历的对象,function(index,element){处理程序})
语法2:jQuery对象.each(function(index,element){处理程序})
语法: $.each( 循环的内容, 处理函数 ) :表示使用jQuery的each,循环数组,每个数组成员,
都会执行后面的“处理函数”一次。
$: 相当于是java的一个类名
each:就是类中的静态方法。
静态方法调用,可以使用 类名.方法名称
处理函数
function(index, emelent) :
index, element都是自定义的形参, 名称自定义。
index:循环的索引(数组下标)
element:数组中的对象
循环普通数组,非dom
$("btn6").click(function(){// 循 var arr = [1,2,3]; $.each(arr,function(index,element){ alert("循环变量:"+index+"===数组成员"+element); })})
循环JSON
$("$btn7").click(function(){ //循环json var json ={"name:":"张三","age":20}; $.each(json,function(i,n){ alert("i是key="+i",n是值="+n) })})
循环dom数组
$("#btn8").click(function(){ //循环dom数组 var domArray = $(":text); $.each(domArray,function(i,n){ //n是数组中的dom对象 alert("i="+i+",n="+n.value) })})
循环jquery对象
$("#btn9").click(function(){ $(":text").each(function(i,n){ // jquery对象就是dom数组 alert("i="+i+",n="+n.value); })})
定义元素监听事件
语法:$(选择器).监听事件名称(处理函数):
说明:监听事件名称是js事件中去掉on后的内容,js中的onclick的监听事件名是click
例如:
为页面中所有的button绑定onclick,并关联处理函数funl
S(“button”).click(fun1)
为页面中所有的tr标签绑定onmouseover,.并关联处理函数fun2
$(“tr”).mouseover(fun2)
on()绑定事件
语法
$(选择器).on(event,function)时间名称和事件的处理函数
使用jQuery的函数,实现ajax请求的处理。
没有jQuery之前,使用XMLHttpRequest做ajax , 有4个步骤。jQuery简化了ajax请求的处理。
使用三个函数可以实现ajax请求的处理。
1) $.ajax() : jQuery中实现ajax的核心函数。
2) $.post() : 使用post方式做ajax请求,对post发请求
3) $.get() : 使用get方式发送ajax请求。
$.ajax函数的使用
介绍 $.ajax函数的使用, 函数的参数表示请求的url, 请求的方式,参数值等信息。
$.ajax()参数是一个json的结构。
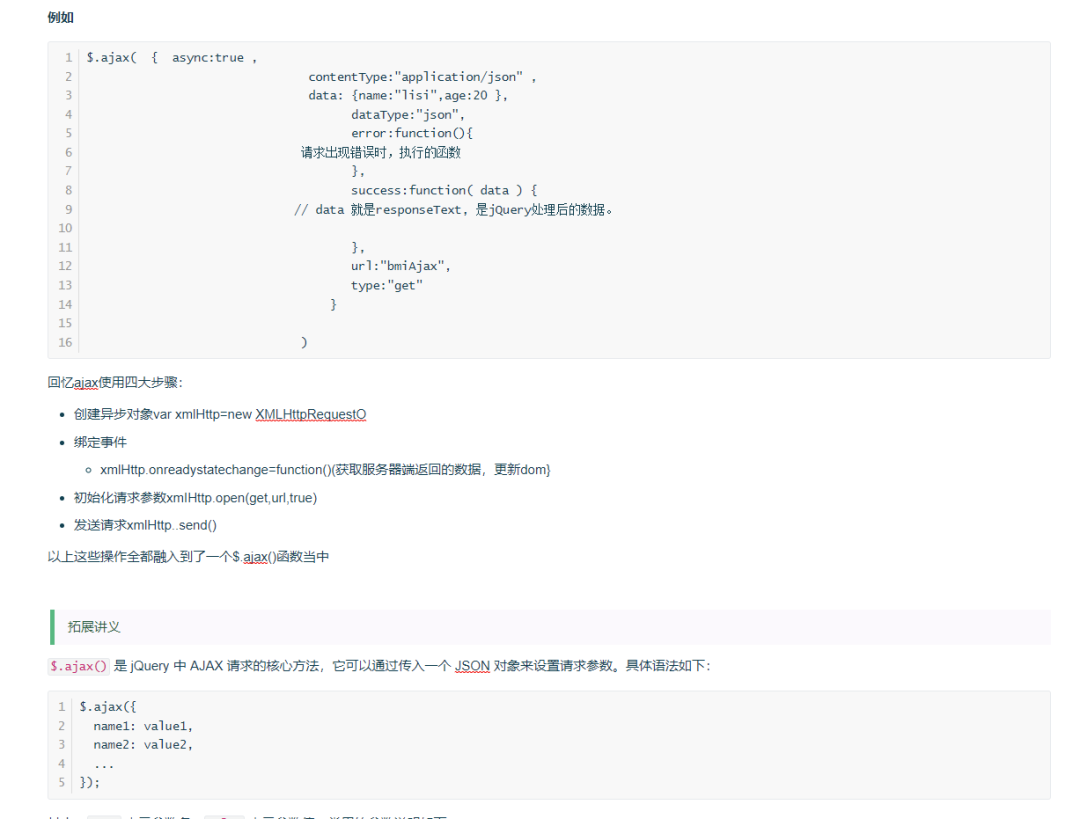
例如
$.ajax( {名称:值, 名称1:值1..... } )
例如
$.ajax( { async:true , contentType:"application/json" , data: {name:"lisi",age:20 },dataType:"json",error:function(){请求出现错误时,执行的函数
},
success:function( data ) {
// data 就是responseText, 是jQuery处理后的数据。
},
url:”bmiAjax”,
type:”get”
})
回忆ajax使用四大步骤:
限时特惠:本站每日持续更新海量各大内部网赚创业教程,会员可以下载全站资源点击查看详情
站长微信:11082411

