之前在弄这个博客的时候踩了一些坑,也看了一些教程,今天试着总结成一篇文章。整个过程我只是做过四五次,所以有什么问题还请大家指出。
效果
注意: 我这里是在linux系统上搭建的,所以win上搭建会有点不一样,不过大致都差不多。
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
什么是 Github Pages?
Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服 务,站点可以被免费托管在 Github 上,你可以选择使用 Github Pages 默 认提供的域名 github.io 或者自定义域名来发布站点。Github Pages 支持 自动利用 Jekyll 生成站点,也同样支持纯 HTML 文档,将你的 Jekyll 站 点托管在 Github Pages 上是一个不错的选择。
安装相关工具
安装Node.js以及Git
首先,你要先确保自己的系统中已经安装了下面这些应用程序,Hexo是基于Node.js的,而Git则是用来上传文件到github上的工具:
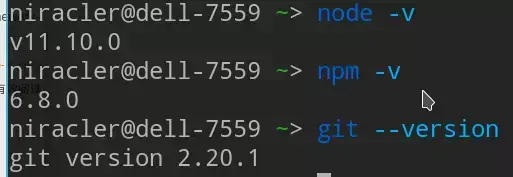
检验是否安装成功:
node -v
npm -v
git --version

换源,使用cnpm源
因为在国内直接用npm实在是太慢了,所以我选择使用淘宝的源,而用cnpm命令。
安装Hexo
$ sudo cnpm install hexo-cli -g
初始化Hexo项目
创建并进入blog文件夹
$ mkdir blog
$ cd blog
初始化hexo基础配置文件
初始化时间可能会比较长。
$ hexo init
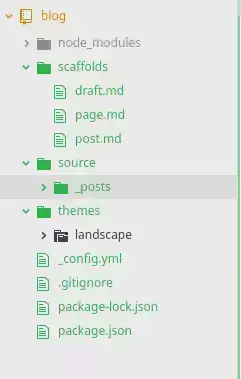
目录结构

生成静态文件
$ hexo g
加载hexo基础html、css、js等文件。
在这完成后等于已经在本地创建了一个网页,想查看的话,输入
$ hexo s
然后相当于开启了一个本地的服务器,会提示你拷贝url到浏览器。

在github上创建并设置远程库
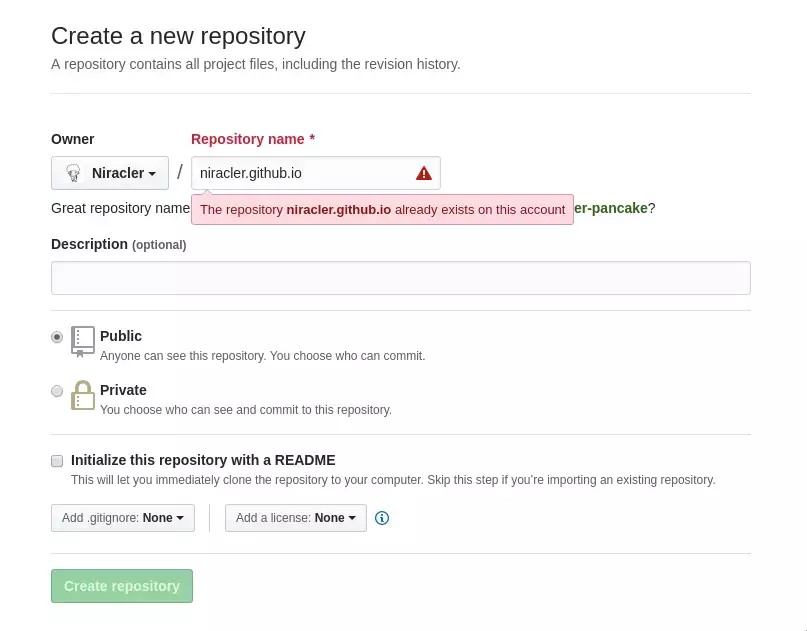
创建仓库
名字必须是 用户名.github.io,这里是因为我已经有这仓库了

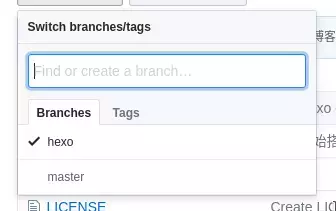
创建分支
我们总共有两个分支,master和hexo。之所以要有这两个分支,是为了在电脑出问题的时候或者换新的电脑以后才能快速的恢复blog环境。

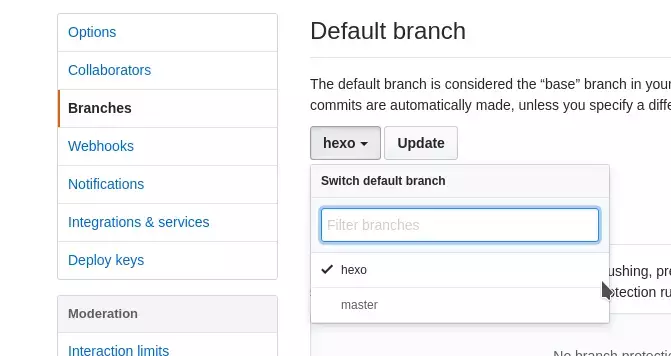
设置hexo为默认分支

将项目克隆到本地
$ git clone https://github.com/(用户名)/(仓库名).git:克隆到本地
将文件复制到blog文件夹中
$ cd ..
$ git clone https://github.com/(用户名)/(仓库名).git
$ cp -r (仓库名)/.git .git
安装主题
可以到下面这个网站看看有什么喜欢的主题,然后安装。
下载主题
$ cd blog
$ git clone https://github.com/theme-next/hexo-theme-next themes/next
配置主题
在项目的_config.yml中配置自己的主题
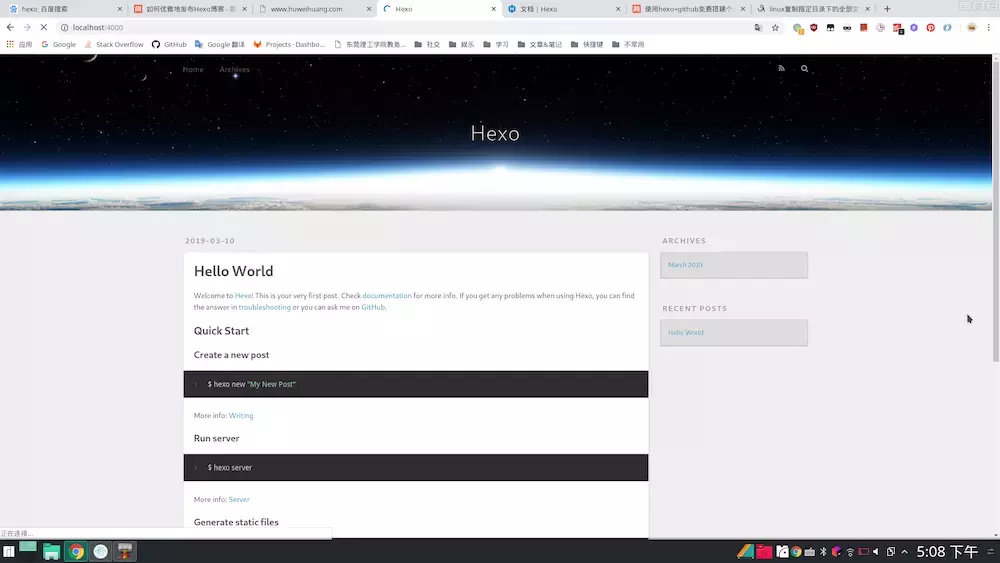
现在打开:4000/ 已经可以看到一篇内置的blog了。当然,这是我经过配置后的主题。

发布hexo到github page
配置远程仓库
在项目的_config.yml中配置自己的远程仓库地址
提交项目,部署
安装部署工具(方便以后更新)
$ cnpm install hexo-deployer-git --save
这里有几个坑需要注意一下:
1、所有的配置“:”符号后面都要带空格,否则执行本地测试直接失败。
2、language是设置语言。zh-CN是中文。
生成静态文件并上传到github仓库
$ hexo clean && hexo g && hexo d #等于一次性执行了,清空、刷新、部署三个命令
总结
对于日常修改博客的时候,应该首先用git add ., git commit -m “…” , git push origin hexo将内容保存至github中,然后才用hexo g -d部署博客
Hexo常用的几个命令:
$ hexo generate #(hexo g)
$ hexo server #(hexo s)
$ hexo deploy #(hexo d)
另外还有其他几个常用命令:
$ hexo new "postName"
$ hexo new page "pageName"
$ hexo new draft "postName"
$ hexo publish "postName"
常用简写
$ hexo n == hexo new
$ hexo g == hexo generate
$ hexo s == hexo server
$ hexo d == hexo deploy
常用组合
$ hexo d -g #生成部署
$ hexo s -g #生成预览
这仅仅是一个开始
虽然我上面已经说了这么多了,但这只是一个开始,你还要选好主题,还有对主题进行无数的优化,还要用自己的域名什么的。我就不写了,原文里有其他文章的链接,你们去看吧。
题图

限时特惠:本站每日持续更新海量各大内部网赚创业教程,会员可以下载全站资源点击查看详情
站长微信:11082411

