之前面试被问到到这问题,当时好像只回答出一两种方法,回去自己上网搜索了这个问题,现在总结分享下,希望对大家有用。

1.Array.isArray()
这个判断方法一般都是能第一时间想到,它是ES5 标准提供的一个判断数组的方法,平时我们也经常用。
var arr = ['1','2'];
var str = '1';
var a = undefined;
var b = null;
function isArray(arr) {
return Array.isArray(arr)
}
console.log(isArray(arr)); // true
console.log(isArray(str)); // false
console.log(isArray(a)); //false
console.log(isArray(b)); //false
2.通过instanceof判断构造函数prototype属性是否到实例原型上
instanceof用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上。
语法 obj instanceofObject
function Person(){};
var p = new Person();
console.log(p instanceof Person);//true
//数组判断
var a = ['1','2'];
var b = {};
function isArray(arr){
return arr instanceof Array;
}
console.log(isArray(a));//true
console.log(isArray(b));//false
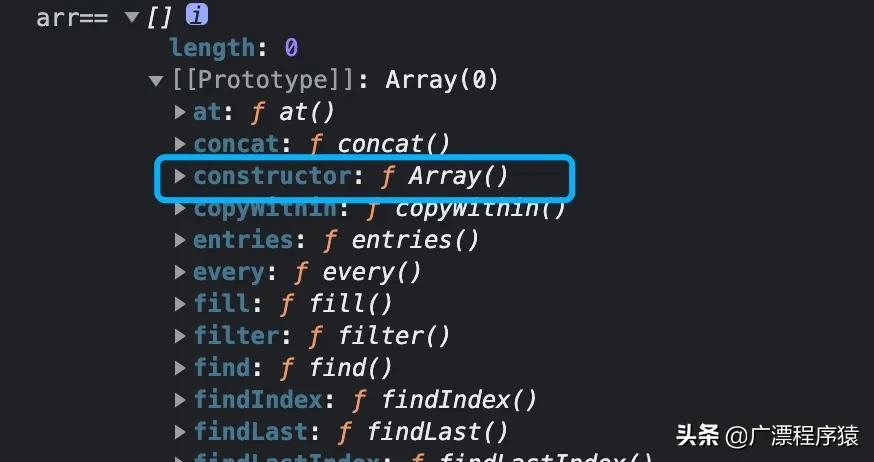
3.通过constructor判断实例是否指向构造函数
实例的构造函数属性constructor指向构造函数,那么通过constructor属性也可以判断是否为一个数组。

var a = ['1','2','3'];
function isArray(a){
return a.constructor === Array;
}
console.log(isArray(a));//true
4.Object.prototype.toString.call()判断对象的不同类型
Object.prototype.toString().call()可以获取到对象的不同类型。
var a = ['1','2'];
function isArray(arr){
if(Object.prototype.toString.call(arr) === '[object Array]'){
return true
}else{
return false
}
}
console.log(isArray(a));//true
总结了四种判断数组的方法,希望面试遇到可以帮助到你。
限时特惠:本站每日持续更新海量各大内部网赚创业教程,会员可以下载全站资源点击查看详情
站长微信:11082411
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

